The Why
Tourny helps local sports organizers run smoother, more efficient tournaments. What started as a side project in 2019 with my brother has grown into a platform used by over 150 tournaments across 30 organizations — from youth sports to adult recreation.
We built Tourny because we saw how much time and effort organizers were spending managing schedules, brackets, and communications — often with messy spreadsheets and last-minute updates. Our goal has been to give them better tools without adding complexity.

The Product
Tourny automates the hard parts of running a tournament — generating pools, brackets, and game schedules — while giving organizers an easy way to share updates with teams and participants. From live standings to printable schedules and QR-codes, we’ve focused on making everything feel smooth, professional, and mobile-friendly.
I’ve worked closely with organizers throughout development, running demos, gathering feedback, and shaping features based on their real needs and workflows.

My Role
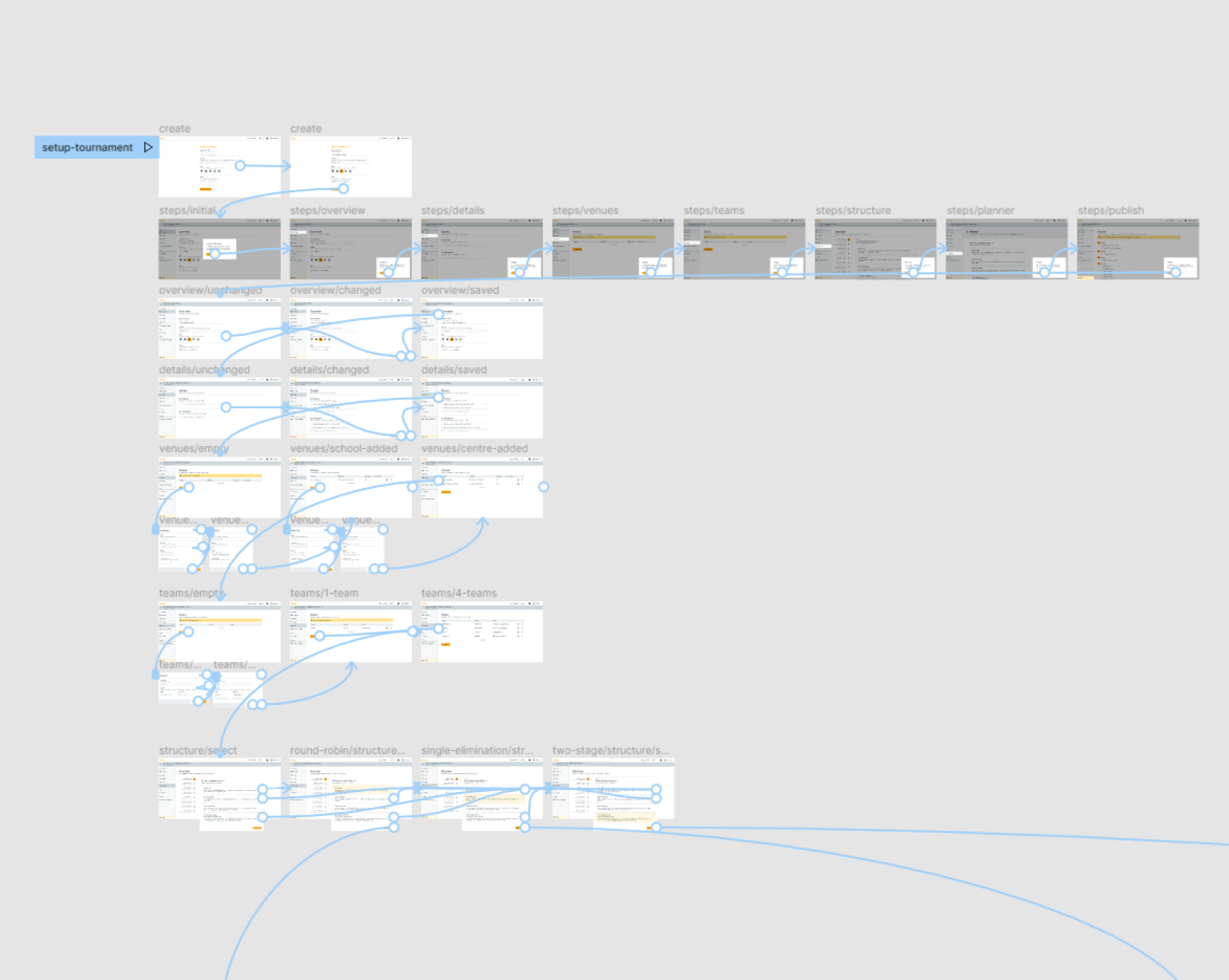
I’ve been solely responsible for product design, frontend development, and customer support — from designing intuitive UIs in Figma to building responsive, accessible interfaces with React, Tailwind, and GraphQL. I also collaborated with my brother on backend development and marketing strategy while he handled devops.
Tourny has been a rewarding challenge in building something end-to-end: designing for real users, shipping fast, and constantly iterating based on feedback from the field.